Selamat pagi sobat blogger semua,
happy blogging and keep smile :)). Semoga kesehatan selalu bersama
kita. OK sobat, di kesempatan kali ini saya akan berbagi tips dan trik
blogspot tentang widget popular post bawaan blogger. Widget popular post ini
tampilannya masih standart bawaan dari blogger, namun dengan sedikit
modifikasi maka tampilannya akan menjadi lebih menarik untuk di lihat. Nah
berikut ini tutorial untuk membuat widget popular post bawaan blogger biar
menarik.
Proses menambahkan widget popular post ke blog.
- Login dulu ke Blogger sobat.
- Menuju ke layout.
- Kemudian klik Add a gadget dan pilih gadget "Popular Post" dari beberapa pilihan yang ada.
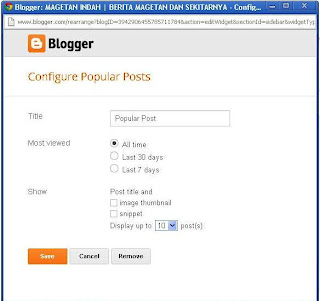
- Dan setinglah seperti gambar di bawah ini. ( Sobat pilih most viewed dengan menandai 'All time', serta hilangkan centang pada 'image thumbnail' dan 'snippet' ).
- Dan simpan widget Anda.
Proses menambahkan widget popular post ke blog sudah selesai, namun tampilannya masih standart bawaan blogger. Untuk merubah tampilannya kita menuju ke proses berikutnya.
Proses mengedit tampilan widget popular post.
- Sobat masuklah ke editing template blog sobat.
- Saya sarankan untuk mem-backup dulu template sobat sebagai antisipasi nantinya jika ada kesalahan.
- Kemudian klik edit HTML.
- Sobat cari kode ini ]]></b:skin>.
- Kemudian letakkan kode di bawah ini di atasnya kode ]]></b:skin>.
/*Popular Posts*/
.popular-posts ul{padding-left:0px;}
.popular-posts ul li {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6DNOSLXPgzjBToIay5I4lRBMIkTwCDA3rJDS06Ug8n2xJScuiC1IfHY4IvlmnW24EXCad1wuVSobEhmsVZEvFXr1z-9C2CWN_Neh3ZBQ6sjszejtuKbdoHoUxfg04lA9-o0eAOnTQ_tP1/s400/33.gif") no-repeat scroll 5px 8px rgb(255, 255, 255);
list-style-type: none;
margin: 0px 0px 5px;
padding: 5px 5px 5px 20px !important;
border: 1px solid #dddddd;
border-radius: 10px 10px 10px 10px;
}
.popular-posts ul li:hover {
border:1px solid #666666;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Hasilnya.
NB:
Sobat blogger masih bisa mengedit tampilan dari widget popular post ini.
- Untuk mengubah gambar bullet, gantilah link gambar yang bercetak tebal pada
kode di atas dengan URL bullet sobat.
- Untuk mengganti warna border #dddddd,
sobat dapat mengganti kode warnanya sesuai keinginan sobat.
- Untuk mengganti warna border pada saat ditunjuk mouse, sobat ganti kode
warna #666666 dengan kode warna yang sobat
inginkan.
Sebagai referensi sobat bisa menuju ke link ini (
kode warna ) untuk mendapatkan kode warna html nya.
- Selanjutnya proses terakhir sobat preview templatenya, jika sudah sesuai
harapan sobat, maka simpan template sobat. Selamat mencoba dan semoga
bermanfaat. Referensi
http://d-genera.blogspot.com/2013/01/cara-membuat-widget-popular-post.html.





 9:31 AM
9:31 AM
 Unknown
Unknown



 Posted in:
Posted in: 




0 komentar:
Post a Comment